Displaying on your store
Displaying comparison tables
After you have created tables and assigned them to products, you will need to embed the comparison table on your Online Store.
Theme requirement
You need an Online Store 2.0 theme to be able to use Specifications & Compare app. If your theme is not OS2 compatible, reach your theme developer to ask them how to upgrade to a newer version.
Page builders
Specification & Compare is not compatible with page builders app. You need to use Shopify sections to show specification and comparison tables.
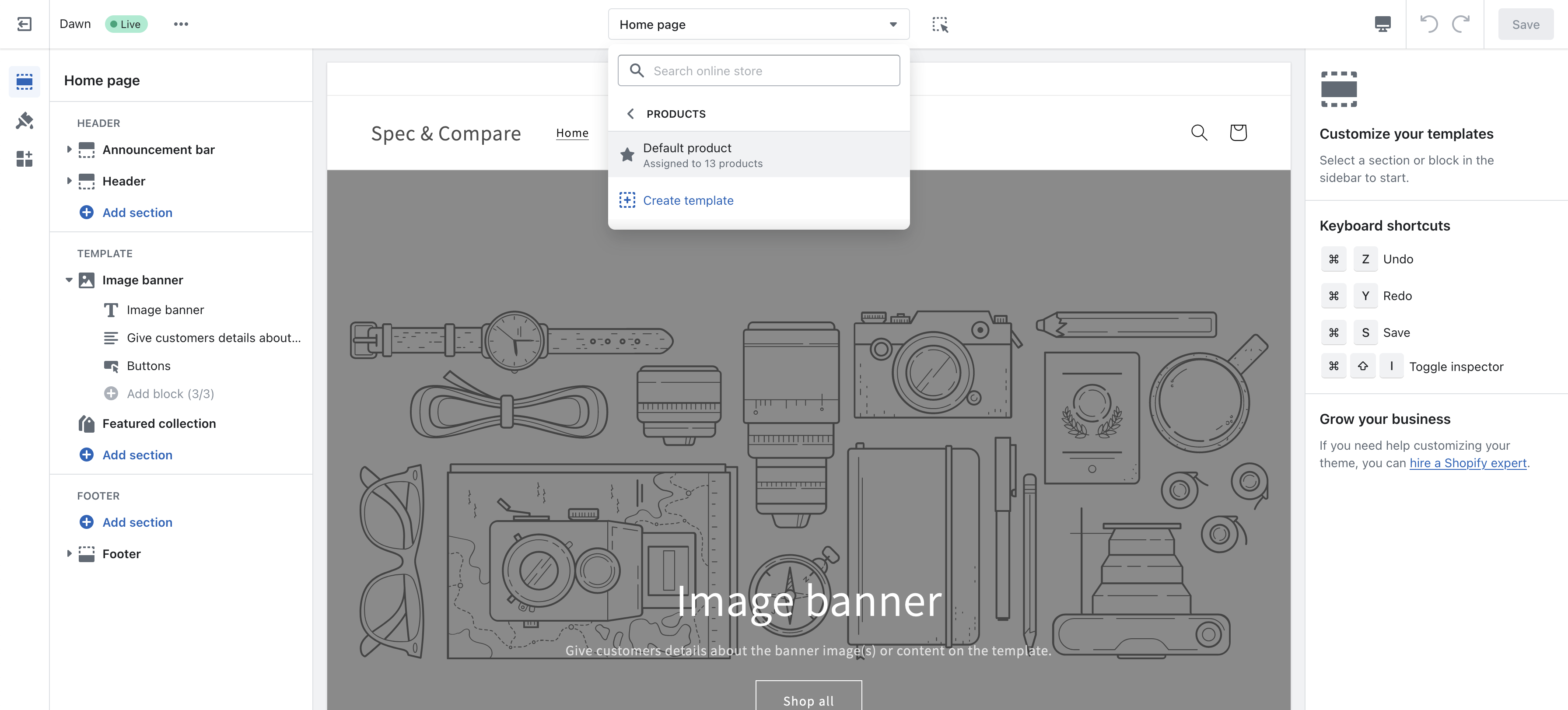
You can embed comparison tables on every page, but typically, comparison tables are most useful on the product page, or on a dedicated landing page that would compare a list of products. To do that, open the theme editor, and select a product template:

In the section where you want to add the comparison table, click on "Add block" and select "Product comparison table" in the list.
The comparison table will automatically be configured to show the attributes of the main product page and compare the main products with the "Compared products" specified in the app backend.
Because comparison table can become large, it might be interesting to add the block as a full-width section. To do that, open the page where you would like to embed the section, click on "Add section" and select "Product comparison table" section.
Limit the number of products
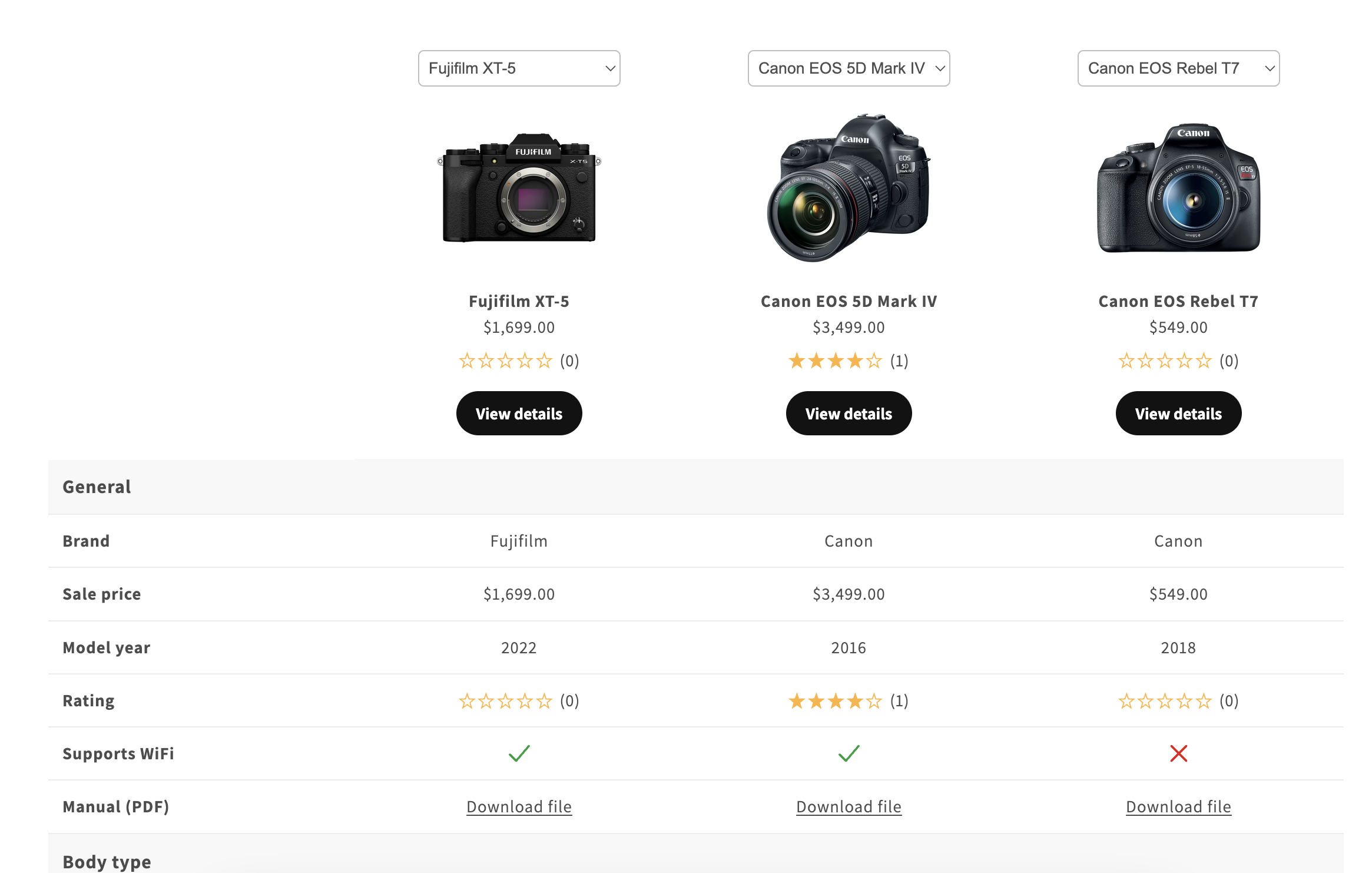
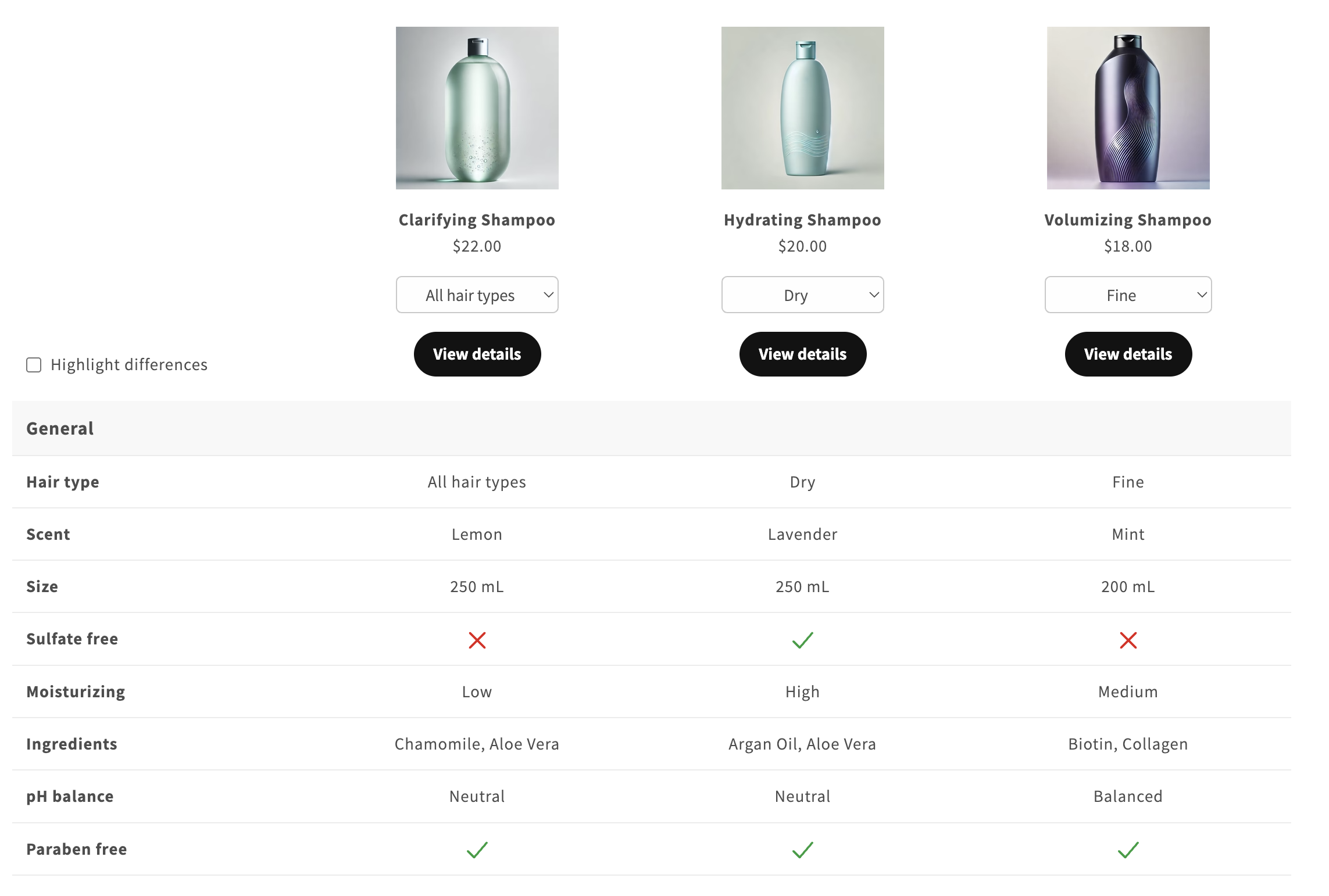
If you compare a large number of products together, the table can become hard to read as it will require your customers to horizontally scroll. Instead, the app gives you the ability to limit the number of products visible at the same time. Products not being shown can be selected by your customers using a dropdown, as in the example below:

To enable this feature, click on the block "Comparison table" you have added in your page:

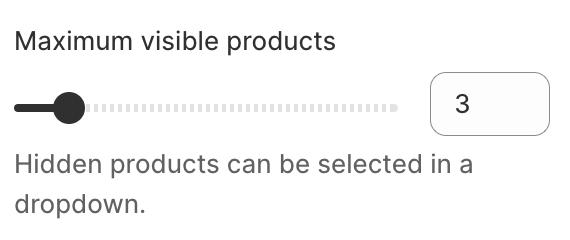
And adapt the value of the Maximum visible products setting (we recommend setting it to 2 or 3):

Limitation
This feature only works on comparison table added through the comparison table block. For dynamic comparison (where buyers select the products themselves on collection pages), this feature is not available.
Fallback to related products
Shopify have its own recommendations engine to show related products. By default, the app requires you to manually configure the products you want to compare against.
However, on large product database, manually choosing products can be time-consuming, and you might want to re-use the related products recommendations provided by Shopify to show them on your comparison tables.
To enable this feature, click on the block "Comparison table" you have added in your page:

And enable the Fallback to related products setting.
Note
If you are enabling this feature, manually set compared products will always have the priority over automatic recommendations.
Highlight differences
If your products have a lot of attributes but few differences, it can become hard for your customers to figure out the actual differences between your products.
To help them, you can turn on the "Show differences" button on comparison table. Once enabled, your customers will be able to highlight the attributes that actually have a difference.
To enable or disable this feature, open the theme editor, navigate to the comparison table app block and turn on the Enable show differences setting:

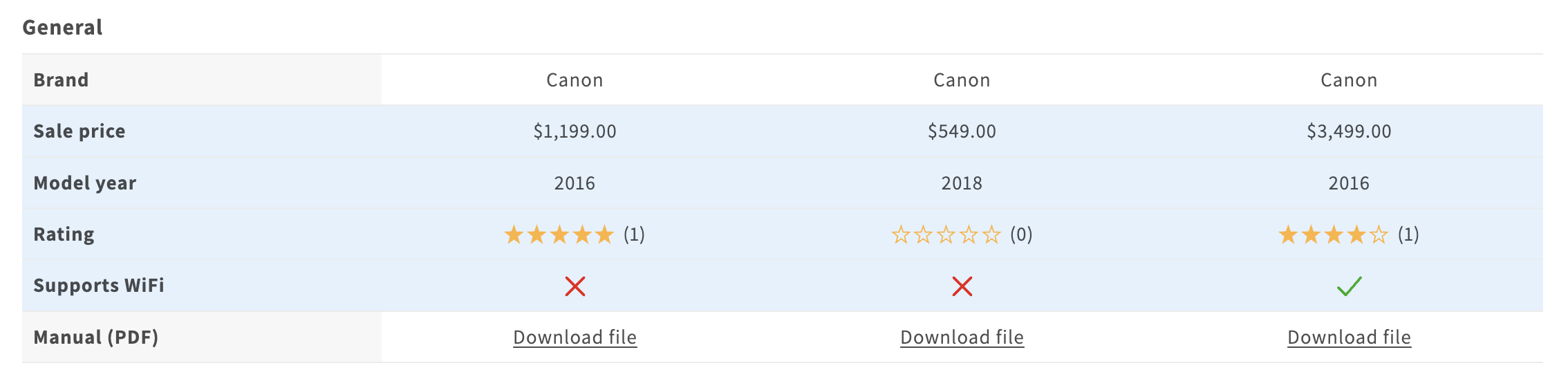
Once your customers turn it on, differences are highlighted:

Color
By default, rows with differences are highlighted with a pale blue background, but you can change this color in the table editor, along other customization settings. Learn more.
Showing variant selector
Variant comparison table
To create a comparison table where each column is a specific variant of a product, use the variant comparison table instead.
Specification & Compare allows you to create attributes that are linked to variant metafields or custom attributes that vary by variant. This means that when displaying a product in a comparison table, it can be helpful to let customers select the specific variant they're interested in. This way, the attributes shown in the table will match the chosen variant.
To enable this feature, you can use the "Show variant selector" setting in the comparison table:
- Open the theme editor.
- Select the comparison table block.
- Turn on the "Show variant selector" setting.
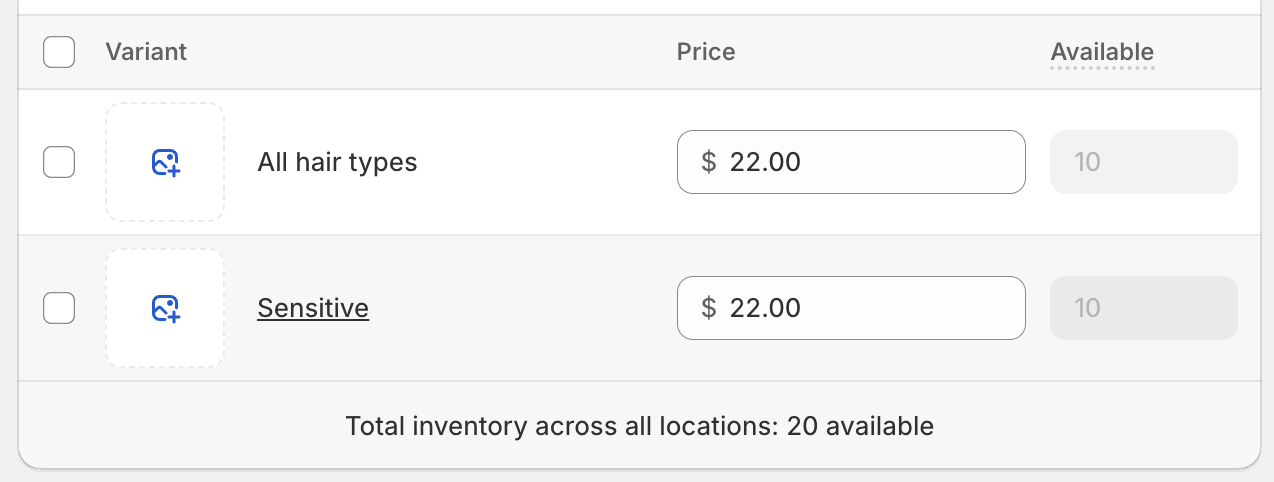
Once this is enabled, a picker will appear, allowing customers to switch between variants. In the comparison table, each column represents a single product, and customers can select different variants to see the specifications for that specific variant.

Hiding the selector for some products
Once the "Show variant selector" setting is enabled in the block, selectors will appear for all products with variants. However, for some products where the specifications are the same across all variants, you might prefer to display a simpler table without the selector.
The app allows you to hide the selector for specific products, even if the setting is enabled on the comparison table. Here’s how to do it:
- Open the product in Shopify admin.
- Scroll to the Product metafields card at the bottom and click on "View all".
- In the unpinned metafields section, locate "Hide comparison table variant selector".
- Set its value to "true" to hide the selector for that specific product.
This way, you can control whether the variant selector appears on a product-by-product basis.

Excluding variants from the selector
In some cases, you may want to show the variant selector but exclude specific variants. For example, you might have a "Custom" variant that is configured by the customer, whose specifications depend on the user's choices. In such cases, it's helpful to hide this variant from the comparison table to prevent customers from selecting it for comparison.
To do that, open the product in Shopify admin, and click on the variant you want to hide:

Once you are on the variant:
- Scroll down to the Variant metafields card at the bottom and click on "View all".
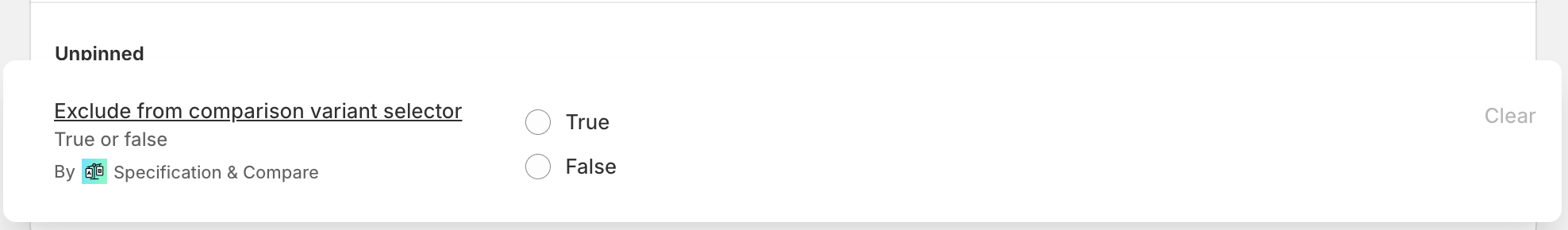
- In the unpinned metafields section, locate "Exclude from comparison variant selector".
- Set its value to "true" to exclude this specific variant from the selectors.

AI product recommendations
Plan
Comparison tables with many attributes can sometimes be overwhelming for customers. To make it easier for them to compare products, you can enable the AI-powered analysis. This feature reviews all the specifications in your table and generates a concise, use-case-oriented verdict. The AI is designed to highlight insights rather than listing specifications line-by-line.
The verdict will appear above the comparison table.
Limitations
To enable this feature, open the theme editor, navigate to the comparison table section, and toggle the AI analysis setting:

Note: This feature works best when products have enough varied specifications. If all products are nearly identical, we recommend keeping it disabled, as the AI won't be able to provide a nuanced verdict that would be useful to customers.
